Nextcloud (Schul-)Kalender in WordPress anzeigen
Boris Kommentare 0 Kommentare
Zur Zeit der Schulschließungen habe ich ja schon darüber geschrieben, wie wir Nextcloud an der Schule nutzen, um für alle Beteiligten eine Austauschplattform zu Verfügung zu haben. Da Nextcloud neben der Dateiablage auch eine Kalenderverwaltung beinhaltet, liegt es nahe, damit auch die Schultermine an zentraler Stelle zu verwalten. Termine sind gerade auch für die Schülerinnen und Schüler sowie deren Eltern wichtig, deswegen wollten wir als Schule die Termine auch auf der Homepage angezeigt haben. Wie das mit Nextcloud und WordPress geht, zeige ich in diesem Artikel.
Vorarbeiten in der Nextcloud
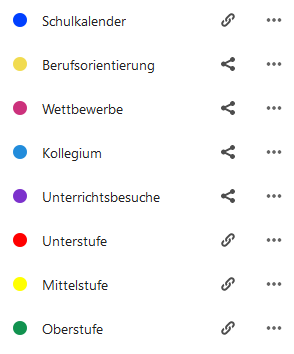
Wir haben in unserer Nextcloud mehrere Kalender angelegt, die teilweise öffentlich, teilweise aber auch nur intern genutzt werden sollen:

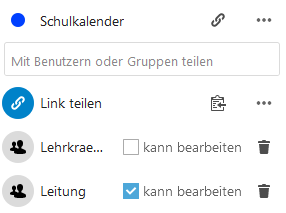
Über das Freigabesymbol, das bei einem neu angelegten Kalender standardmäßig grau erscheint, kann man festlegen, ob der Kalender über einen Link geteilt werden soll (öffentlich) oder nur mit Benutzern innerhalb der Nextcloud (privat). Hier als Beispiel unser Schulkalender:

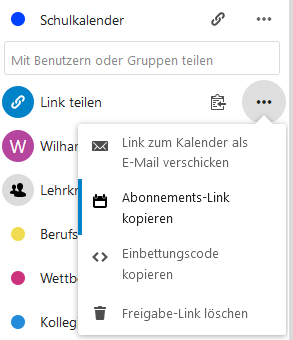
Der Kalender ist mit Nutzergruppen innerhalb der Nextcloud geteilt: Mitglieder der Gruppe Lehrkräfte können den Kalender nur lesen, Mitglieder der Gruppe Leitung können ihn bearbeiten, also neue Termin einpflegen oder bestehende Termine verändern. Zusätzlich ist der Kalender öffentlich geteilt über den Punkt “Link teilen”. Damit kann man den Kalender auch öffentlich verfügbar machen, z.B. über seine Schulhomepage. Dazu benötigt man den Abonnements-Link den man in die Zwischenablage kopieren kann, wenn man auf das Menu bei “Link teilen” klickt.

Umsetzung in WordPress
Mit diesem Link kann man nun jede beliebige Software verwenden, die CalDav versteht, um die Kalenderdaten anzuzeigen. Da wir gerade unsere Homepage mit WordPress neu aufsetzen, demonstriere ich den Vorgang mit dem für WordPress verfügbaren Plugin ICS Calendar. Das Plugin ist sehr puristisch gehalten, verfügt aber über viele Möglichkeiten, das Aussehen der Anzeige zu verändern. Die Free-Version ist für viele Schulen bestimmt ausreichend, wer mehr möchte kann sich die Pro-Version kaufen.
Ist das Plugin installiert, kann man innerhalb einer Seite mit der Eingabe von
[ics_calendar url="Abonnenment-Link"]den Kalender im Monatsformat anzeigen lassen. Innnerhalb der Anführungszeichen muss dann natürlich der vorhin kopierte Abonnement-Link eingefügt werden. Damit wäre die Anzeige bereits möglich, allerdings gibt es noch mehr Optionen, die man nutzen kann, um die Anzeige zu verbessern.
Mehrere Kalender (bei uns sind es im Moment vier) kann man in einer Übersicht anzeigen lassen, in dem man sie innerhalb der Anführungszeichen per Leerzeichen oder | getrennt eingibt, also
[ics_calendar url="Abonnenment-Link1 Abonnenment-Link2 ..."]Zusätzlich kann man jeden Kalender mit einer Farbe darstellen lassen, sodass man die Kalendereinträge auch optisch gut unterscheiden kann. Leider ist mir keine einfache Möglichkeit bekannt die Farben der Nextcloud-Kalender zu übernehmen, so dass man sie manuell aus der Nextcloud einmal übertragen muss, wenn man die gleiche Farbe haben möchte. Den Eintrag ergänzt man dann um die Farben in Hex-Schreibweise
[ics_calendar url="Abonnenment-Link1 Abonnenment-Link2 ..."
color="#0040ff #ff0000 ..."]Eine weitere Option ist die Änderung der Bezeichnungen der Kalender, da die Abonnement-Links meistens den Nutzernamen des Kalenderbesitzers mitschicken. Dafür gibt es die Option feedlabel, bei der man wie vorher auch bei den Farben und Urls die Bezeichnungen in der richtigen Reihenfolge angibt.
[ics_calendar url="Abonnenment-Link1 Abonnenment-Link2 ..."
color="#0040ff #ff0000 ..."
feedlabel="Termine für Alle|Unterstufe|Mittelstufe|Oberstufe"]Damit hat man im Prinzip eine funktionierende Ansicht für die Schulhomepage, kann aber natürlich noch die Möglichkeiten von dem Plugin nutzen, wie z.B. standardmäßige Wochen- oder Listenansicht, Anzeige von Start- und Endzeit eines Termins, usw.
Alle diese Möglichkeiten sind in der Plugin-Ansicht innerhalb des WordPress-Backends erlläutert, so dass man dort nachlesen sollte. Wem die Optionen nicht reichen, kann sogar eine Pro-Version kaufen, die weitere Einstellungen bietet.
So sieht im Moment unsere Konfiguration aus, die Abonnement-Links habe ich aus Gründen der Übersicht gekürzt
[ics_calendar url="Link1 Link2 Link3 Link4"
title="false"
color="#0040ff #ff0000 #ffff00 #11924f"
feedlabel="Termine für Alle|Unterstufe|Mittelstufe|Oberstufe" showendtimes="true"
hidealldayindicator="true"
legendinline="true"]Und so sieht das Ganze dann in der Umsetzung aus:
Juli 2025
| Montag | Dienstag | Mittwoch | Donnerstag | Freitag | Samstag | Sonntag |
|---|---|---|---|---|---|---|
|
Dienstag 1. Juli
1
|
Mittwoch 2. Juli
2
|
Donnerstag 3. Juli
3
|
Freitag 4. Juli
4
|
Samstag 5. Juli
5
|
Sonntag 6. Juli
6
|
|
|
Montag 7. Juli
7
|
Dienstag 8. Juli
8
|
Mittwoch 9. Juli
9
|
Donnerstag 10. Juli
10
|
Freitag 11. Juli
11
|
Samstag 12. Juli
12
|
Sonntag 13. Juli
13
|
|
Montag 14. Juli
14
|
Dienstag 15. Juli
15
|
Mittwoch 16. Juli
16
|
Donnerstag 17. Juli
17
|
Freitag 18. Juli
18
|
Samstag 19. Juli
19
|
Sonntag 20. Juli
20
|
|
Montag 21. Juli
21
|
Dienstag 22. Juli
22
|
Mittwoch 23. Juli
23
|
Donnerstag 24. Juli
24
|
Freitag 25. Juli
25
|
Samstag 26. Juli
26
|
Sonntag 27. Juli
27
|
|
Montag 28. Juli
28
|
Dienstag 29. Juli
29
|
Mittwoch 30. Juli
30
|
Donnerstag 31. Juli
31
|
August 2025
| Montag | Dienstag | Mittwoch | Donnerstag | Freitag | Samstag | Sonntag |
|---|---|---|---|---|---|---|
|
Freitag 1. August
1
|
Samstag 2. August
2
|
Sonntag 3. August
3
|
||||
|
Montag 4. August
4
|
Dienstag 5. August
5
|
Mittwoch 6. August
6
|
Donnerstag 7. August
7
|
Freitag 8. August
8
|
Samstag 9. August
9
|
Sonntag 10. August
10
|
|
Montag 11. August
11
|
Dienstag 12. August
12
|
Mittwoch 13. August
13
|
Donnerstag 14. August
14
|
Freitag 15. August
15
|
Samstag 16. August
16
|
Sonntag 17. August
17
|
|
Montag 18. August
18
|
Dienstag 19. August
19
|
Mittwoch 20. August
20
|
Donnerstag 21. August
21
|
Freitag 22. August
22
|
Samstag 23. August
23
|
Sonntag 24. August
24
|
|
Montag 25. August
25
|
Dienstag 26. August
26
|
Mittwoch 27. August
27
|
Donnerstag 28. August
28
|
Freitag 29. August
29
|
Samstag 30. August
30
|
Sonntag 31. August
31
|
September 2025
| Montag | Dienstag | Mittwoch | Donnerstag | Freitag | Samstag | Sonntag |
|---|---|---|---|---|---|---|
|
Montag 1. September
1
|
Dienstag 2. September
2
|
Mittwoch 3. September
3
|
Donnerstag 4. September
4
|
Freitag 5. September
5
|
Samstag 6. September
6
|
Sonntag 7. September
7
|
|
Montag 8. September
8
|
Dienstag 9. September
9
|
Mittwoch 10. September
10
|
Donnerstag 11. September
11
|
Freitag 12. September
12
|
Samstag 13. September
13
|
Sonntag 14. September
14
|
|
Montag 15. September
15
|
Dienstag 16. September
16
|
Mittwoch 17. September
17
|
Donnerstag 18. September
18
|
Freitag 19. September
19
|
Samstag 20. September
20
|
Sonntag 21. September
21
|
|
Montag 22. September
22
|
Dienstag 23. September
23
|
Mittwoch 24. September
24
|
Donnerstag 25. September
25
|
Freitag 26. September
26
|
Samstag 27. September
27
|
Sonntag 28. September
28
|
|
Montag 29. September
29
|
Dienstag 30. September
30
|
Oktober 2025
| Montag | Dienstag | Mittwoch | Donnerstag | Freitag | Samstag | Sonntag |
|---|---|---|---|---|---|---|
|
Mittwoch 1. Oktober
1
|
Donnerstag 2. Oktober
2
|
Freitag 3. Oktober
3
|
Samstag 4. Oktober
4
|
Sonntag 5. Oktober
5
|
||
|
Montag 6. Oktober
6
|
Dienstag 7. Oktober
7
|
Mittwoch 8. Oktober
8
|
Donnerstag 9. Oktober
9
|
Freitag 10. Oktober
10
|
Samstag 11. Oktober
11
|
Sonntag 12. Oktober
12
|
|
Montag 13. Oktober
13
|
Dienstag 14. Oktober
14
|
Mittwoch 15. Oktober
15
|
Donnerstag 16. Oktober
16
|
Freitag 17. Oktober
17
|
Samstag 18. Oktober
18
|
Sonntag 19. Oktober
19
|
|
Montag 20. Oktober
20
|
Dienstag 21. Oktober
21
|
Mittwoch 22. Oktober
22
|
Donnerstag 23. Oktober
23
|
Freitag 24. Oktober
24
|
Samstag 25. Oktober
25
|
Sonntag 26. Oktober
26
|
|
Montag 27. Oktober
27
|
Dienstag 28. Oktober
28
|
Mittwoch 29. Oktober
29
|
Donnerstag 30. Oktober
30
|
Freitag 31. Oktober
31
|
November 2025
| Montag | Dienstag | Mittwoch | Donnerstag | Freitag | Samstag | Sonntag |
|---|---|---|---|---|---|---|
|
Samstag 1. November
1
|
Sonntag 2. November
2
|
|||||
|
Montag 3. November
3
|
Dienstag 4. November
4
|
Mittwoch 5. November
5
|
Donnerstag 6. November
6
|
Freitag 7. November
7
|
Samstag 8. November
8
|
Sonntag 9. November
9
|
|
Montag 10. November
10
|
Dienstag 11. November
11
|
Mittwoch 12. November
12
|
Donnerstag 13. November
13
|
Freitag 14. November
14
|
Samstag 15. November
15
|
Sonntag 16. November
16
|
|
Montag 17. November
17
|
Dienstag 18. November
18
|
Mittwoch 19. November
19
|
Donnerstag 20. November
20
|
Freitag 21. November
21
|
Samstag 22. November
22
|
Sonntag 23. November
23
|
|
Montag 24. November
24
|
Dienstag 25. November
25
|
Mittwoch 26. November
26
|
Donnerstag 27. November
27
|
Freitag 28. November
28
|
Samstag 29. November
29
|
Sonntag 30. November
30
|
Dezember 2025
| Montag | Dienstag | Mittwoch | Donnerstag | Freitag | Samstag | Sonntag |
|---|---|---|---|---|---|---|
|
Montag 1. Dezember
1
|
Dienstag 2. Dezember
2
|
Mittwoch 3. Dezember
3
|
Donnerstag 4. Dezember
4
|
Freitag 5. Dezember
5
|
Samstag 6. Dezember
6
|
Sonntag 7. Dezember
7
|
|
Montag 8. Dezember
8
|
Dienstag 9. Dezember
9
|
Mittwoch 10. Dezember
10
|
Donnerstag 11. Dezember
11
|
Freitag 12. Dezember
12
|
Samstag 13. Dezember
13
|
Sonntag 14. Dezember
14
|
|
Montag 15. Dezember
15
|
Dienstag 16. Dezember
16
|
Mittwoch 17. Dezember
17
|
Donnerstag 18. Dezember
18
|
Freitag 19. Dezember
19
|
Samstag 20. Dezember
20
|
Sonntag 21. Dezember
21
|
|
Montag 22. Dezember
22
|
Dienstag 23. Dezember
23
|
Mittwoch 24. Dezember
24
|
Donnerstag 25. Dezember
25
|
Freitag 26. Dezember
26
|
Samstag 27. Dezember
27
|
Sonntag 28. Dezember
28
|
|
Montag 29. Dezember
29
|
Dienstag 30. Dezember
30
|
Mittwoch 31. Dezember
31
|
Januar 2026
| Montag | Dienstag | Mittwoch | Donnerstag | Freitag | Samstag | Sonntag |
|---|---|---|---|---|---|---|
|
Donnerstag 1. Januar
1
|
Freitag 2. Januar
2
|
Samstag 3. Januar
3
|
Sonntag 4. Januar
4
|
|||
|
Montag 5. Januar
5
|
Dienstag 6. Januar
6
|
Mittwoch 7. Januar
7
|
Donnerstag 8. Januar
8
|
Freitag 9. Januar
9
|
Samstag 10. Januar
10
|
Sonntag 11. Januar
11
|
|
Montag 12. Januar
12
|
Dienstag 13. Januar
13
|
Mittwoch 14. Januar
14
|
Donnerstag 15. Januar
15
|
Freitag 16. Januar
16
|
Samstag 17. Januar
17
|
Sonntag 18. Januar
18
|
|
Montag 19. Januar
19
|
Dienstag 20. Januar
20
|
Mittwoch 21. Januar
21
|
Donnerstag 22. Januar
22
|
Freitag 23. Januar
23
|
Samstag 24. Januar
24
|
Sonntag 25. Januar
25
|
|
Montag 26. Januar
26
|
Dienstag 27. Januar
27
|
Mittwoch 28. Januar
28
|
Donnerstag 29. Januar
29
|
Freitag 30. Januar
30
|
Samstag 31. Januar
31
|
Februar 2026
| Montag | Dienstag | Mittwoch | Donnerstag | Freitag | Samstag | Sonntag |
|---|---|---|---|---|---|---|
|
Sonntag 1. Februar
1
|
||||||
|
Montag 2. Februar
2
|
Dienstag 3. Februar
3
|
Mittwoch 4. Februar
4
|
Donnerstag 5. Februar
5
|
Freitag 6. Februar
6
|
Samstag 7. Februar
7
|
Sonntag 8. Februar
8
|
|
Montag 9. Februar
9
|
Dienstag 10. Februar
10
|
Mittwoch 11. Februar
11
|
Donnerstag 12. Februar
12
|
Freitag 13. Februar
13
|
Samstag 14. Februar
14
|
Sonntag 15. Februar
15
|
|
Montag 16. Februar
16
|
Dienstag 17. Februar
17
|
Mittwoch 18. Februar
18
|
Donnerstag 19. Februar
19
|
Freitag 20. Februar
20
|
Samstag 21. Februar
21
|
Sonntag 22. Februar
22
|
|
Montag 23. Februar
23
|
Dienstag 24. Februar
24
|
Mittwoch 25. Februar
25
|
Donnerstag 26. Februar
26
|
Freitag 27. Februar
27
|
Samstag 28. Februar
28
|
März 2026
| Montag | Dienstag | Mittwoch | Donnerstag | Freitag | Samstag | Sonntag |
|---|---|---|---|---|---|---|
|
Sonntag 1. März
1
|
||||||
|
Montag 2. März
2
|
Dienstag 3. März
3
|
Mittwoch 4. März
4
|
Donnerstag 5. März
5
|
Freitag 6. März
6
|
Samstag 7. März
7
|
Sonntag 8. März
8
|
|
Montag 9. März
9
|
Dienstag 10. März
10
|
Mittwoch 11. März
11
|
Donnerstag 12. März
12
|
Freitag 13. März
13
|
Samstag 14. März
14
|
Sonntag 15. März
15
|
|
Montag 16. März
16
|
Dienstag 17. März
17
|
Mittwoch 18. März
18
|
Donnerstag 19. März
19
|
Freitag 20. März
20
|
Samstag 21. März
21
|
Sonntag 22. März
22
|
|
Montag 23. März
23
|
Dienstag 24. März
24
|
Mittwoch 25. März
25
|
Donnerstag 26. März
26
|
Freitag 27. März
27
|
Samstag 28. März
28
|
Sonntag 29. März
29
|
|
Montag 30. März
30
|
Dienstag 31. März
31
|
April 2026
| Montag | Dienstag | Mittwoch | Donnerstag | Freitag | Samstag | Sonntag |
|---|---|---|---|---|---|---|
|
Mittwoch 1. April
1
|
Donnerstag 2. April
2
|
Freitag 3. April
3
|
Samstag 4. April
4
|
Sonntag 5. April
5
|
||
|
Montag 6. April
6
|
Dienstag 7. April
7
|
Mittwoch 8. April
8
|
Donnerstag 9. April
9
|
Freitag 10. April
10
|
Samstag 11. April
11
|
Sonntag 12. April
12
|
|
Montag 13. April
13
|
Dienstag 14. April
14
|
Mittwoch 15. April
15
|
Donnerstag 16. April
16
|
Freitag 17. April
17
|
Samstag 18. April
18
|
Sonntag 19. April
19
|
|
Montag 20. April
20
|
Dienstag 21. April
21
|
Mittwoch 22. April
22
|
Donnerstag 23. April
23
|
Freitag 24. April
24
|
Samstag 25. April
25
|
Sonntag 26. April
26
|
|
Montag 27. April
27
|
Dienstag 28. April
28
|
Mittwoch 29. April
29
|
Donnerstag 30. April
30
|
Mai 2026
| Montag | Dienstag | Mittwoch | Donnerstag | Freitag | Samstag | Sonntag |
|---|---|---|---|---|---|---|
|
Freitag 1. Mai
1
|
Samstag 2. Mai
2
|
Sonntag 3. Mai
3
|
||||
|
Montag 4. Mai
4
|
Dienstag 5. Mai
5
|
Mittwoch 6. Mai
6
|
Donnerstag 7. Mai
7
|
Freitag 8. Mai
8
|
Samstag 9. Mai
9
|
Sonntag 10. Mai
10
|
|
Montag 11. Mai
11
|
Dienstag 12. Mai
12
|
Mittwoch 13. Mai
13
|
Donnerstag 14. Mai
14
|
Freitag 15. Mai
15
|
Samstag 16. Mai
16
|
Sonntag 17. Mai
17
|
|
Montag 18. Mai
18
|
Dienstag 19. Mai
19
|
Mittwoch 20. Mai
20
|
Donnerstag 21. Mai
21
|
Freitag 22. Mai
22
|
Samstag 23. Mai
23
|
Sonntag 24. Mai
24
|
|
Montag 25. Mai
25
|
Dienstag 26. Mai
26
|
Mittwoch 27. Mai
27
|
Donnerstag 28. Mai
28
|
Freitag 29. Mai
29
|
Samstag 30. Mai
30
|
Sonntag 31. Mai
31
|
Juni 2026
| Montag | Dienstag | Mittwoch | Donnerstag | Freitag | Samstag | Sonntag |
|---|---|---|---|---|---|---|
|
Montag 1. Juni
1
|
Dienstag 2. Juni
2
|
Mittwoch 3. Juni
3
|
Donnerstag 4. Juni
4
|
Freitag 5. Juni
5
|
Samstag 6. Juni
6
|
Sonntag 7. Juni
7
|
|
Montag 8. Juni
8
|
Dienstag 9. Juni
9
|
Mittwoch 10. Juni
10
|
Donnerstag 11. Juni
11
|
Freitag 12. Juni
12
|
Samstag 13. Juni
13
|
Sonntag 14. Juni
14
|
|
Montag 15. Juni
15
|
Dienstag 16. Juni
16
|
Mittwoch 17. Juni
17
|
Donnerstag 18. Juni
18
|
Freitag 19. Juni
19
|
Samstag 20. Juni
20
|
Sonntag 21. Juni
21
|
|
Montag 22. Juni
22
|
Dienstag 23. Juni
23
|
Mittwoch 24. Juni
24
|
Donnerstag 25. Juni
25
|
Freitag 26. Juni
26
|
Samstag 27. Juni
27
|
Sonntag 28. Juni
28
|
|
Montag 29. Juni
29
|
Dienstag 30. Juni
30
|
Nächste Termine auf der Startseite
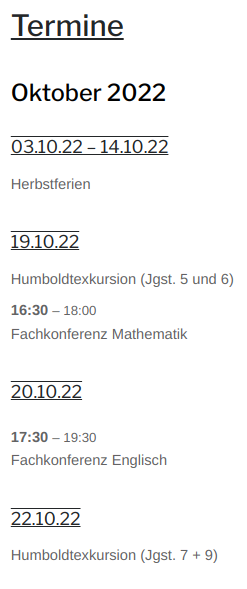
Mit der Ansicht als Liste (view=”list”) kann man auch nur eine Übersicht der kommenden Termine anzeigen lassen. Wir nutzen das auf unserer Startseite. Dazu ist folgender Eintrag notwendig:
[ics_calendar url="link1 link2 link3 .." title="Termine" description="false" view="list" count="5" showendtimes="true" hidealldayindicator="true" format="d.m.y" legendstyle="none"]Damit werden immer die nächsten 5 (count=”5″) anstehenden Termine aus den angegebenen Kalendern angezeigt. Die weiteren Parameter beeinflussen die Anzeige mit Datumsformat und Deaktivierung von Legende und Beschreibung, so dass nur die Termintitel dargestellt werden.

Eine Übersicht über alle möglichen Parameter findet man auf der Seite der Software selbst:
https://icscalendar.com/icsdocs/
Unseren fertigen Kalender findet man unter https://humboldtgymnasium-solingen.de/kalender/ und die Übersicht auf der Startseite.